학부 시절 배운 HCI(Human Computer Interaction) 수업에서 게임 개발에 필요하다고 생각하는 컴퓨터 그래픽스 부분을 정리한 글입니다.
수업은 아래와 같이 배웠지만 이 중 컴퓨터 그래픽스 기초 개념만 정리할 것입니다.

Double buffering

- 비디오 컨트롤러 : 프레임 버퍼 내용을 화면에 뿌리기 위한 요소
- 그래픽 프로세서가 프레임 버퍼에 물체 영상을 써나가는 역할을 한다면 비디오 컨트롤러는 쓰인 내용을 읽어서 화면에 뿌림

- 그래픽 프로세서가 프레임 버퍼에 쓰는 작업이 느릴경우 화면에 깜빡거림(artifact) → 2개의 프레임 버퍼 사용 : double buffering
- GL 라이브러리(glfw, glut 등)은 double buffering 함수를 제공
- ex) glfwSwapBuffers, glutSwapBuffers, glSwapBuffers 등
그래픽 프로그램이 적절히 처리한 데이터를 프레임 버퍼에 저장하면, 프레임 버퍼에 저장된 데이터를 비디오 컨트롤러가 가져다가 화면에 출력할 수 있는 데이터로 변환해준다

그래픽 프로그램이 프레임 버퍼에 데이터를 저장하기까지 처리하는 흐름
OpenGL
- Primitive : 점, 선, 삼각형 등 OpenGL 렌더링의 기본 단위
- Vertex : 정점. 좌표 상의 하나의 점
- Rasterizer : Primitive를 렌더링하는 하드웨어 가속기
- Framebuffer : 화면에 보이는 영역. 색상 값과 같이 픽셀 하나가 가지는 데이터가 저장되는 메모리 영역
- 화면에 보이기 직전에 메모리에 저장된 데이터
Shaders
그래픽스 파이프라인은 3차원 좌표값들을 입력받아 2차원 정보로 변환함
각 코어에서 Stage(파이프라인의 각 단계 = 파란색 사각형 하나)별로 작동하는 작은 프로그램 : Shader
- 병렬적으로 처리 가능
- C에 기반한 GLSL 언어
- 주로 vertex shader, fragment shader 사용
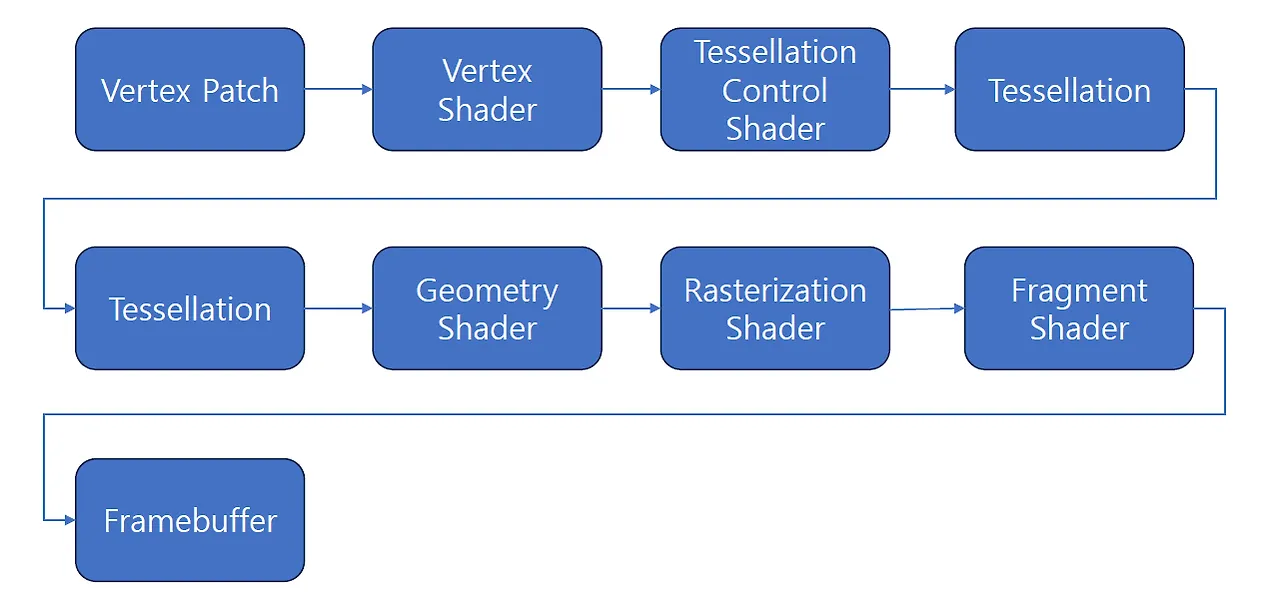
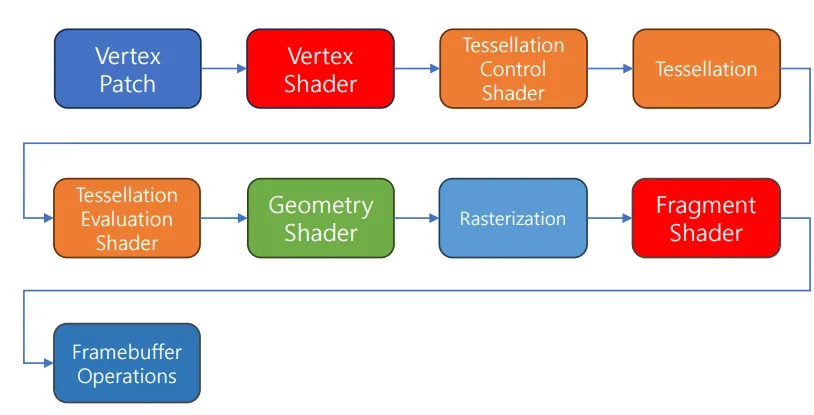
OpenGL Graphics Pipeline

프론트엔드
- Vertex, Primitive를 처리하여 점, 선, 삼각형으로 구성하고, Rasterizer(하드웨어 가속기)에 전달
- Geometry가 벡터(3D)에서 픽셀(2D)로 변환
백엔드
- FragmentShader에서 color, alpha값 처리하고 Frame Buffer에 담는 역할을 수행

Vertex Patch, Vertex Shader
- Vertex Patch(=vertex pulling) : vertex shader에 입력을 제공
- Vertex Shader : vertex 1개의 정보를 받아들여 처리
- 3차원 좌표값을 변환시켜 다른 3차원 좌표값으로 변환하여 이후 스테이지로 출력
Tessellation (조각화)
- 사각형, 삼각형, 선 등의 patch나 고차원 primitive를 더 작고 단순한 점, 선, 삼격형 등 primitive로 분할하는 작업
- Tessellation Control Shader : 어느정도로 조각낼지 tessellation level 을 결정하고, tessellation evaluation shader에 보낼 데이터 생성
- Tessellation Evaluation Shader(TES) : Tessellation Engine이 생성한 Primitive에 대한 출력 Vertex에 대해 한번씩 호출 수행
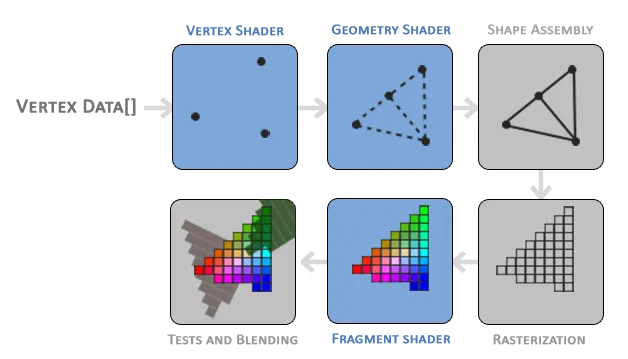
Geometry Shader(optional), Rasterization
- Geometry Shader : 렌더링 가능하도록 조각낸 데이터에 대해 더 로우 레벨 데이터로 변환하는 셰이더. 프로그래밍을 통해 파이프라인 내 데이터의 흐름량을 증가/감소, Primitive 모드 변경
- 삼각형을 입력받아 여러 개의 점이나 선으로 변환
- Rasterization : Fragment(한 픽셀의 최종 색상에 적용되는 하나의 요소)들이 선이나 삼각형 등의 primitive에 의해 채워지는지 결정하는 작업
- 기하학적 객체를 픽셀로 변환하여 화면에 표시하는 과정으로, 이 단계에서는 선이나 삼각형과 같은 객체들이 화면을 채우는지 여부가 결정됨
Fragment Shader, Framebuffer Operation
- Fragment Shader : 각 fragment의 색상을 결정해 나중에 framebuffer로 보내져 최종 윈도우에 그려질 수 있도록 함
- Framebuffer Operation : scissor test, stencil test, depth test 등을 진행
- depth test : alpha와 연관. 객체가 다른 객체 앞에 나타나는지 여부를 결정하는 데 사용
Graphics Pipeline

- Primitive Assembly Stage = Tessellation stages
- Vertex shader로부터 primitive shape을 구성하는 vertex들을 입력으로 받아 해당 primitive를 조립
- Alpha test :
- Fragment의 깊이 계산을 통해 해당 fragment가 다른 객체 앞에 있는지 테스트. 다른 객체 뒤에 있으면 fragment는 버림
- Blending
- Alpha값에 따라 뒤에 있는 객체와 blending
Drawing a Triangle

- Vertex Input
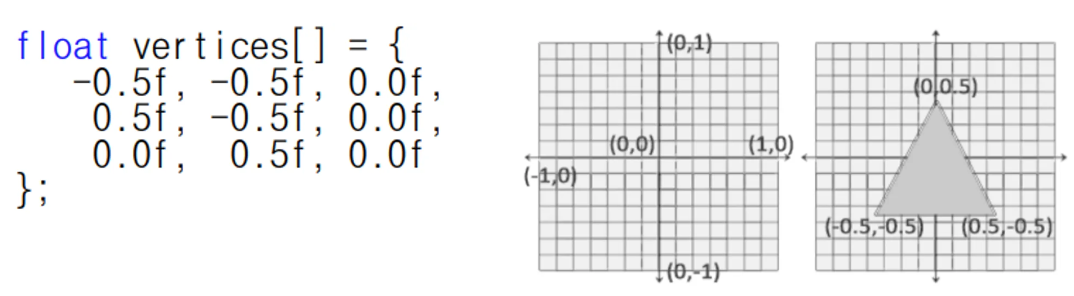
객체를 화면에 그리기 위해서는 OpenGL은 3차원(x, y, z축) 정점 데이터를 제공
OpenGL은 각 축(axis)에서 -1.0과 1.0 사이 값으로 표현된 정점 데이터만을 처리
- Normalized Device Coordinates (NDC, 정규좌표)
각 축에서의 좌표값이 (-1.0, 1.0) 이내로 표현되는 정규좌표계
변환된 좌표값이 (-1.0, 1.0) 범위를 벗어나면 표시되지 않음
이후 좌표값은 glViewport 함수에서 정의된 화면 크기대로 변환됨
'강의 > HCI' 카테고리의 다른 글
| [HCI] Graphics & OpenGL 4 (0) | 2025.04.22 |
|---|---|
| [HCI] Graphics & OpenGL 3 (0) | 2025.04.03 |
| [HCI] Graphics & OpenGL 2 (0) | 2025.04.02 |